FACEBOOK LIKE BUTTON ~>
Follow My Step OK..?? :)
1. Dashboard ~> Design ~> Edit HTML ~> Tick at Expand Widgets Templete.
2. Press CTRL + F..Then you will see small box at right top and search this code and press enter..
data:post.body
3.After that..copy this code and paste at bottom data:post.body ~>
4.Preview 1st then save it.. :)..gud luck..
FACEBOOK SHARE BUTTON~>
1. Dashboard ~> Design ~> Edit HTML ~> Tick at Expand Widgets Templete.
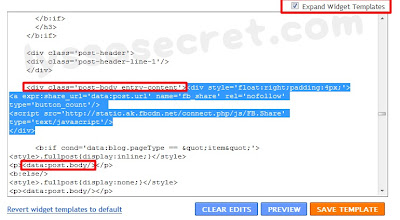
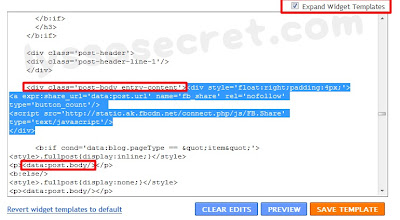
3.After that..copy this code and paste at between <div class='post-body entry-content'> and data:post.body
4.See this picture if not understand click on pic..

Follow My Step OK..?? :)
1. Dashboard ~> Design ~> Edit HTML ~> Tick at Expand Widgets Templete.
2. Press CTRL + F..Then you will see small box at right top and search this code and press enter..
data:post.body
3.After that..copy this code and paste at bottom data:post.body ~>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:530px; height:60px'/>
4.Preview 1st then save it.. :)..gud luck..
FACEBOOK SHARE BUTTON~>
1. Dashboard ~> Design ~> Edit HTML ~> Tick at Expand Widgets Templete.
<div class='post-body entry-content'>
3.After that..copy this code and paste at between <div class='post-body entry-content'> and data:post.body
<div style='float:right;padding:4px;'>
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow'
type='button_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share'
type='text/javascript'/>
</div>
4.See this picture if not understand click on pic..


Comments
Post a Comment
Please don't abuse anyone.
Thanks